
ปัจจุบันโลกโซเชียลมีหลายที่เหลือเกิน แต่ละที่ก็มี Artwork ให้ทำได้มากมาย หลายรูปแบบ จำไม่หมดแล้วแม่ … วันนี้เรารวบรวมขนาดยอดนิยมที่ใช้กันบ่อยๆ มาไว้ที่นี่แล้ว จะมีอะไรบ้างน๊าาาา ไปดูกันเลยค่าาาา~

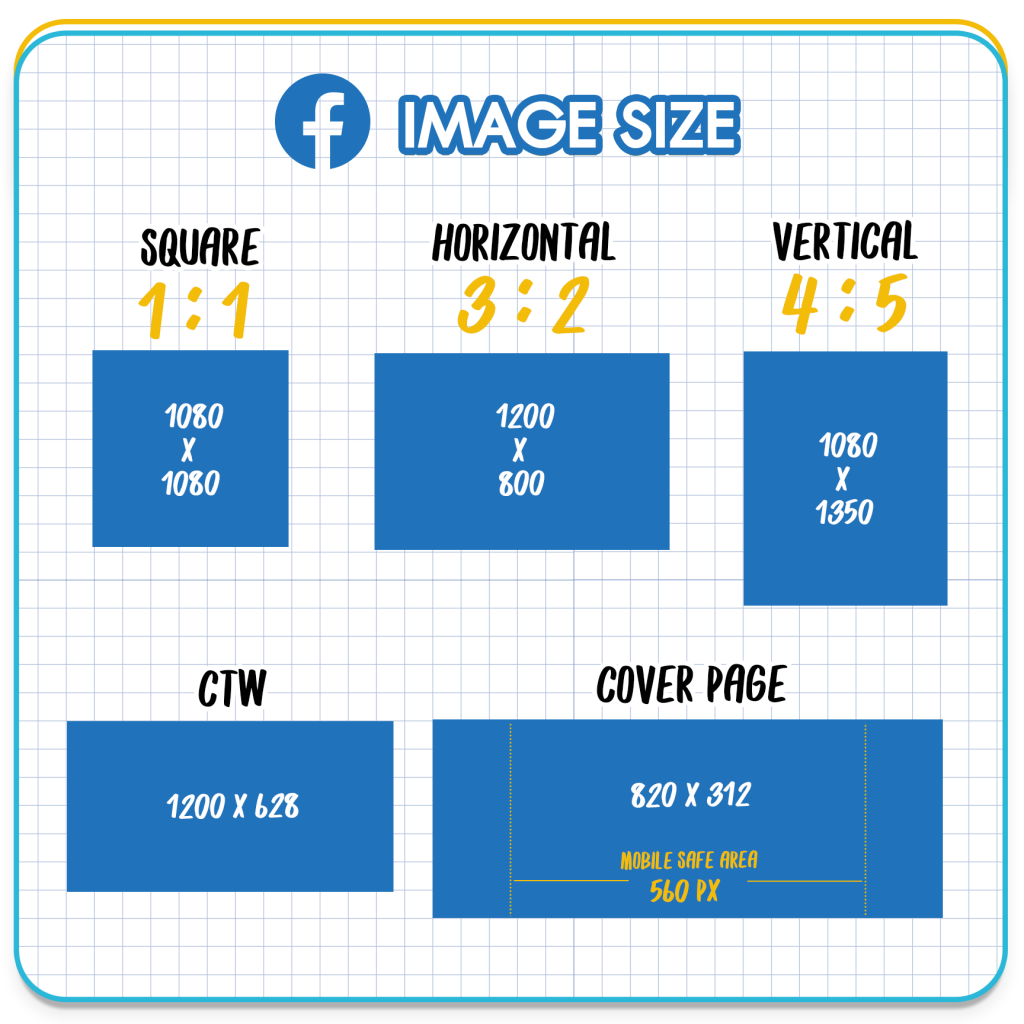
ไซส์ภาพปกติทั่วไป
- ขนาดภาพจตุรัส 1:1 = 1080 x 1080 px
- ขนาดภาพแนวนอน 3:2 = 1200 x 800 px
- ขนาดภาพแนวตั้ง 4:5 = 1080 x 1350 px
- ขนาดภาพ Click to Web / OG แชร์จากเว็บ
= 1200 x 628 px - ขนาดภาพ Cover Facebook
= 820 x 312 px

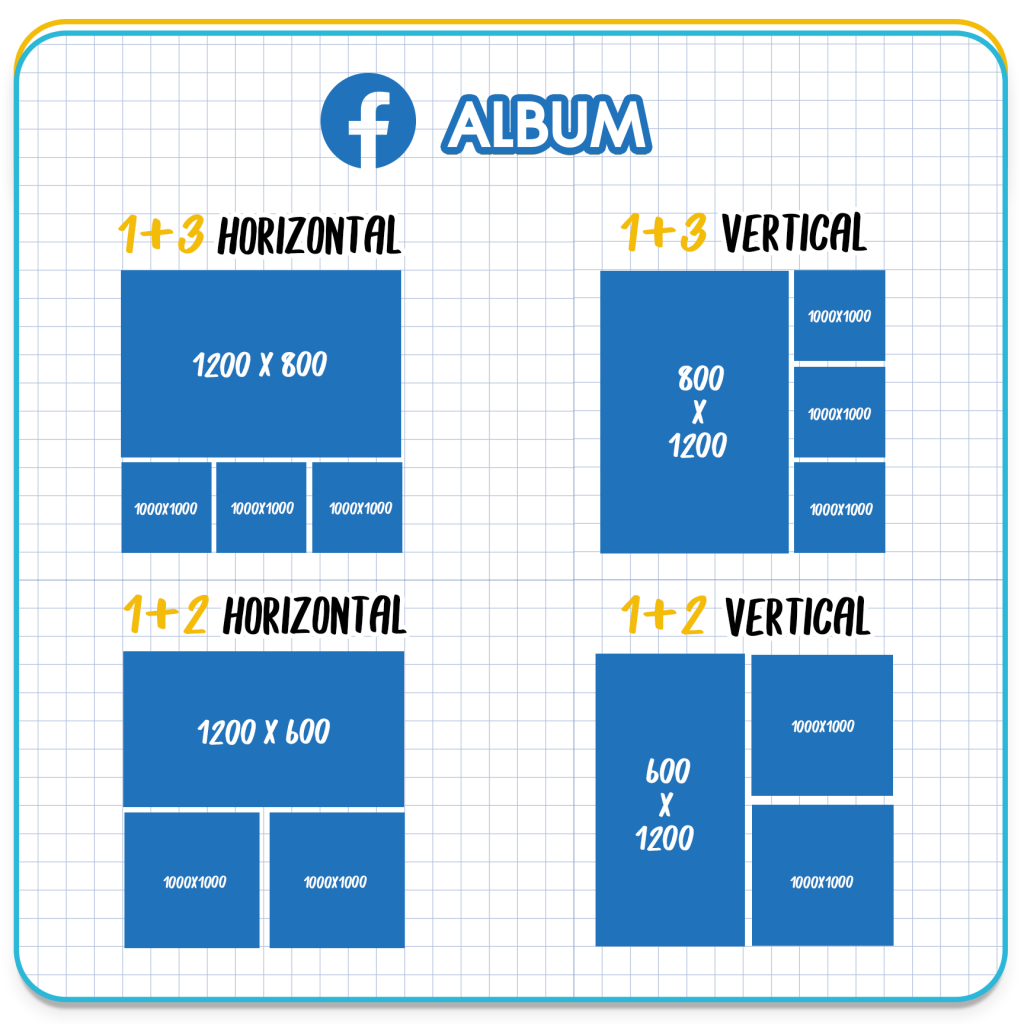
ไซส์อัลบั้มโพสต์ 1+3
- หน้าปก (แนวนอน) = 1200 x 800 px
- หน้าปก (แนวตั้ง) = 800 x 1200 px
- ชิ้นอื่นๆ ด้านใน = 1000 x 1000 px
ไซส์อัลบั้มโพสต์ 1+2
- หน้าปก (แนวนอน) = 1200 x 600 px
- หน้าปก (แนวตั้ง) = 600 x 1200 px
- ชิ้นอื่นๆ ด้านใน = 1000 x 1000 px

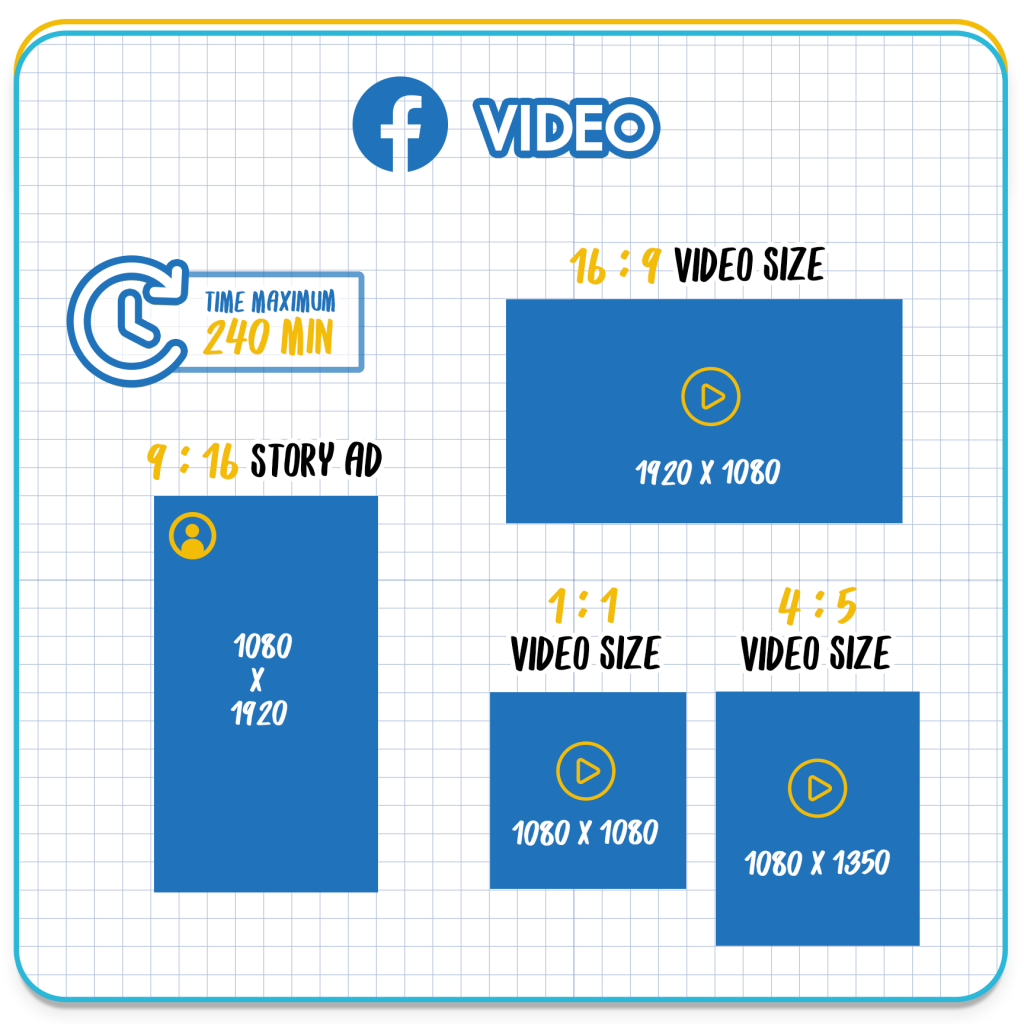
ขนาดวีดีโอต่างๆ (ไม่เกิน 240 นาที)
- วีดีโอแนวนอน 16:9 = 1920 x 1080 px
- วีดีโอจตุรัส 1:1 = 1080 x 1080 px
- วีดีโอ 4:5 = 1080 x 1350 px
- Stories 9:16 = 1080 x 1920 px

ไซส์ภาพปกติทั่วไป
- Post Image = 1024 x 512 px
- Card Image = 1200 x 628 px
- Ads Size = 1200 x 675 px
- ภาพหน้าปก Header Size = 1500 x 500 px

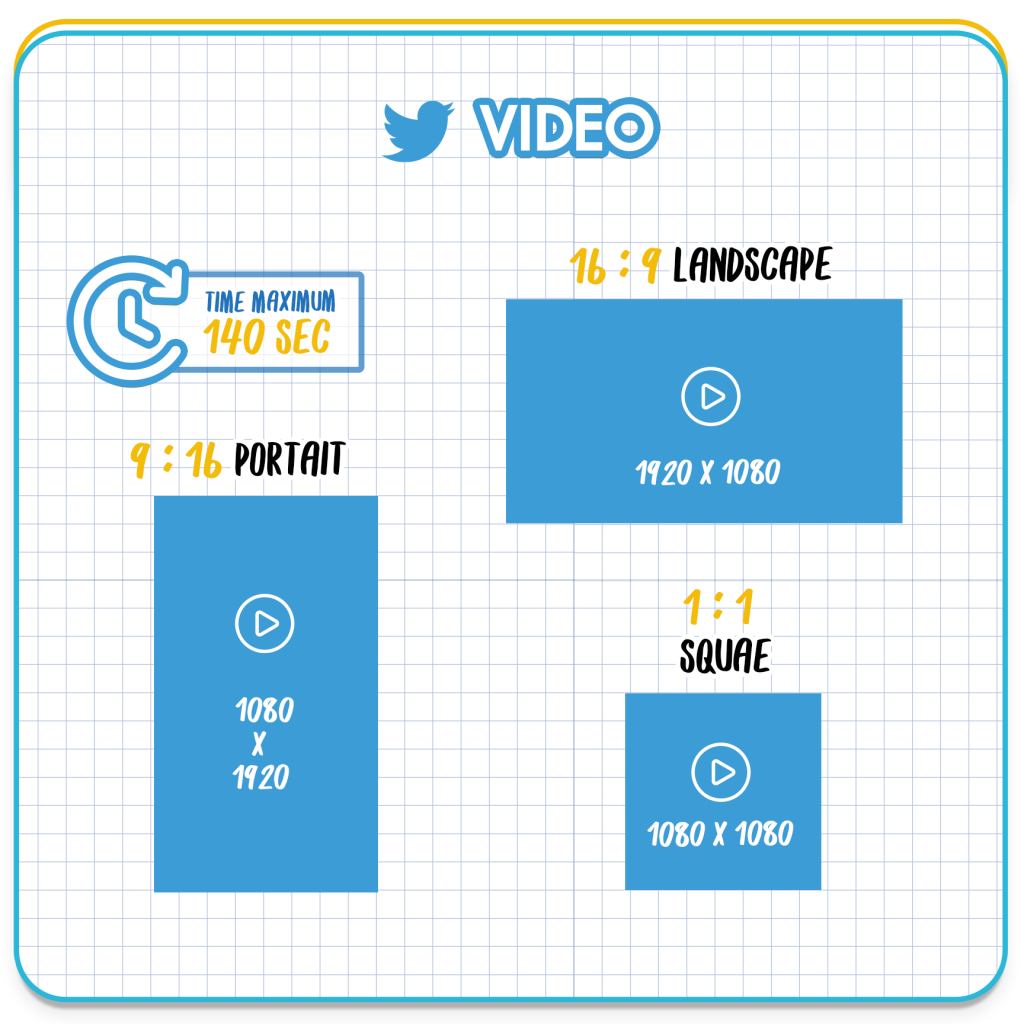
ขนาดวีดีโอต่างๆ (ไม่เกิน 140 วินาที)
- วีดีโอแนวนอน 16:9 = 1920 x 1080 px
- วีดีโอจตุรัส 1:1 = 1080 x 1080 px
- วีดีโอแนวตั้ง 9:16 = 1080 x 1920 px

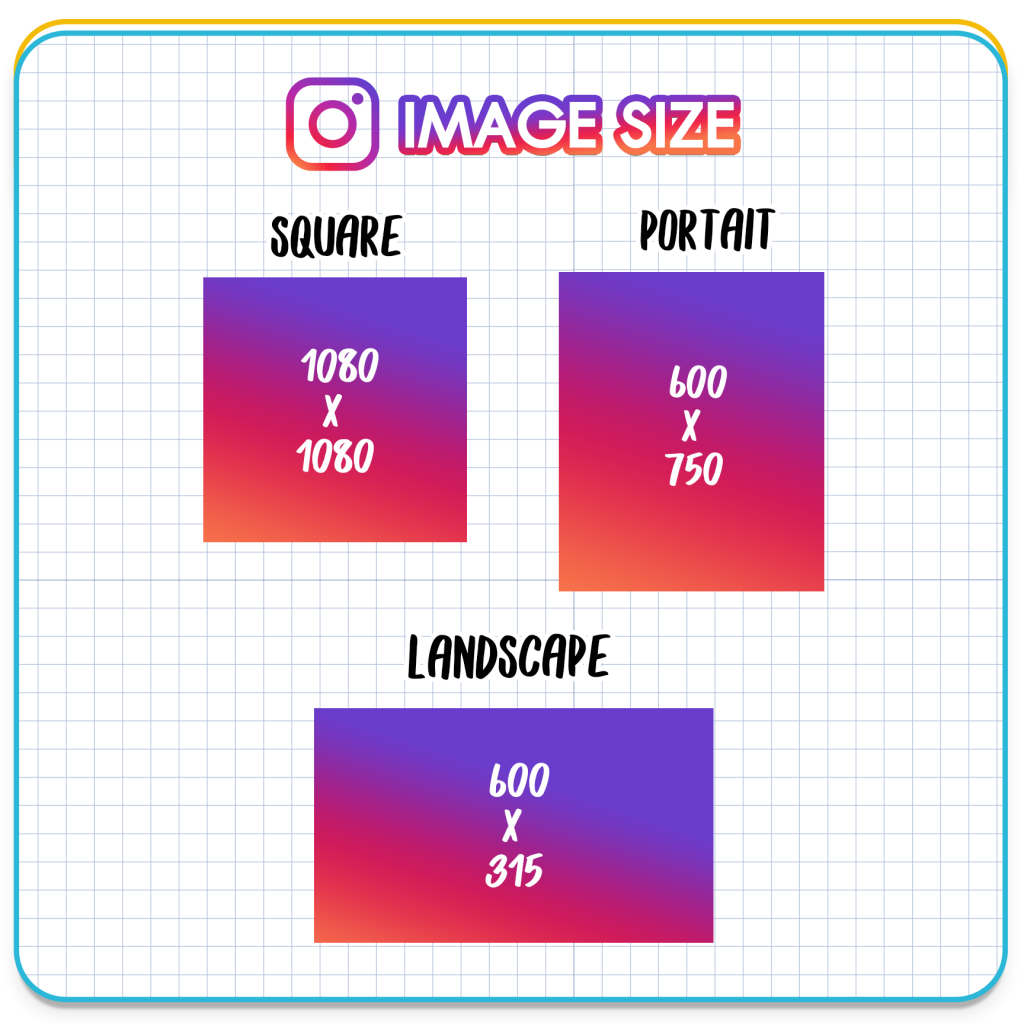
ไซส์ภาพปกติทั่วไป
- Square = 1080 x 1080 px
- Portrait = 600 x 750 px
- Landscape = 600 x 315 px

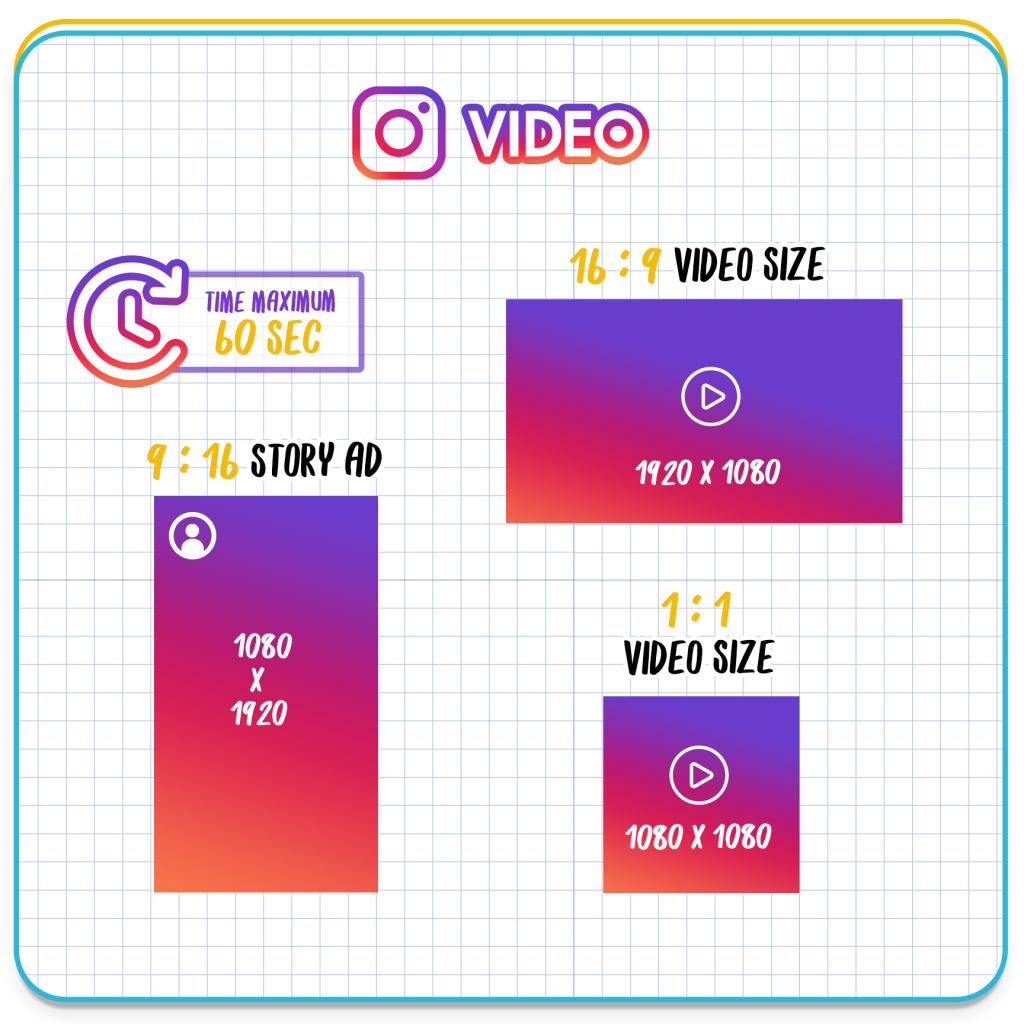
ขนาดวีดีโอต่างๆ (ไม่เกิน 60 วินาที)
- วีดีโอแนวนอน 16:9 = 1920 x 1080 px
- วีดีโอจตุรัส 1:1 = 1080 x 1080 px
- วีดีโอ Stories 9:16 = 1080 x 1920 px

