
รวม 7 เทคนิคคการเลือกใช้ฟอนต์ในงานออกแบบ เมื่อเราต้องใช้ฟอนต์ในงานออกแบบ เราต้องรู้อะไรบ้าง ใช้ยังไงแค่ไหนถึงจะสวย หมดปัญหาเสียเวลาเลือกฟอนต์นาน
การเลือกใช้และการวางฟอนต์ยังเป็นอีกหนึ่งเรื่องที่นักออกแบบต้องให้ความสำคัญและพิถีพิถันเป็นอย่างมาก และการเลือกใช้ การจับคู่ฟอนต์ที่ลงตัวนั้นเป็นกระบวนการที่ค่อนข้างใช้เวลา ฟอนต์ที่เลือกต้องเหมาะกับงาน และยังต้องส่งเสริมให้ภาพรวมของงานดูดี โดดเด่นสวยงาม หากไม่เช่นนั้นแล้วงานออกแบบที่คิดร่างโครงไว้อย่างดี อาจถูกลดทอดความสวยงามเพียงเพราะเลือกฟอนต์ไม่เข้าชุดกัน หลักเกณฑ์การเลือกฟอนต์ควรพิจารณาจากอะไรบ้าง ไปดูกันค่าา
รู้จัก Class ของฟอนต์กันก่อน ว่ามีอะไรบ้าง และแต่ละแบบแตกต่างกันอย่างไร

- Serif คือฟอนต์ที่มีเชิง เชิงของฟอนต์คือเส้นขีดที่อยู่บริเวณฐานหรือปลายเส้น บางครั้งจะเรียกฟอนต์โรมัน (Roman) ซึ่งมีต้นกำเนิดมาจากข้อความที่จารึกไว้บนบนหินสมัยอาณาจักรโรมัน ในศตวรรษที่ 18
- Sans Serif คือฟอนต์ที่ไม่มีเชิง หรือเรียกว่าฟอนต์กอทิก (Gothic) ซึ่งตรงข้ามกับ Serif ที่มีเชิงเพราะคำว่า sans มาจากภาษาฝรั่งเศสหมายความว่า without (ปราศจาก) เป็น Class ที่ให้ดูเรียบง่าย ดูความสะอาดตาและมีความกว้างเท่ากัน เป็นแบบที่ใช้แพร่หลายในปัจจุบัน
- Script แบบตัวเขียนที่เกิดขึ้นในช่วงประมาณศตวรรษที่ 17 ซึ่งในยุคนั้นเขียนโดยใช้หัวปากกาคอแร้ง หรือพู่กัน วิธีการเขียนใช้การจุ่มหมึก (dip pen) ให้ความรู้สึกอ่อนช้อย หรูหรา เป็นทางการ ซึ่งแบ่งออกเป็น
- Formal scripts ที่เป็นการเขียนอย่างเป็นทางการใช้สำหรับการ์ดเชิญหรือประกาศวุฒิบัตร
- Casual scripts มีความอ่อนช้อย ดูไม่เป็นทางการ ให้ความสนุกสนาน แต่ยังคงความหรูหรา
- Modern เป็นแบบอักษรยุคใหม่ที่ได้รับการพัฒนาตั้งแต่ศตวรรษที่ 18 เป็นแบบอักษรที่คมชัดและมีสไตล์ สอดคล้องกับความก้าวหน้าในเทคโนโลยีการพิมพ์ ลายเส้นอ่านง่าย ฟอร์มดีนำไปใช้งานพาดหัว หรือใช้ในเนื้อหาได้ แบบอักษรที่เป็นยุคใหม่ที่รู้จักกันดีคือ Helvetica, Futura, Avenir
- Monospace พัฒนามาจากการใช้พิมพ์ดีดที่ช่องว่างจะเท่ากันทุกช่อง ต่อมาก็มีการพัฒนาสำหรับใช้งานการพิมพ์บนคอมพิวเตอร์ อ่านง่าย สบายตา แบบอักษรที่ได้รับความนิยมได้แก่ Courier, Myraid
- Decorative ออกแบบสำหรับใช้ในงานตกแต่งหรือวางในงานดิสเพลย์ และได้รับความนิยมในศตวรรษที่ 19 และถูกใช้อย่างแพร่หลายในโปสเตอร์และโฆษณา โดย William Morris นักออกแบบ แบบอักษรได้พัฒนาแบบอักษร Troy เพื่อใช้ในการพิมพ์มาตั้งแต่ประมาณปี 1891 และมีการพัฒนาสำหรับใช้งานอีกหลากหลายแบบ
แนะนำ App What The Font แอปพลิเคชันสำหรับเช็คว่าเป็นฟอนต์อะไร
iOS > https://apps.apple.com/us/app/whatthefont/id304304134
Android > https://play.google.com/store/apps/details?id=com.monotype.whatthefont
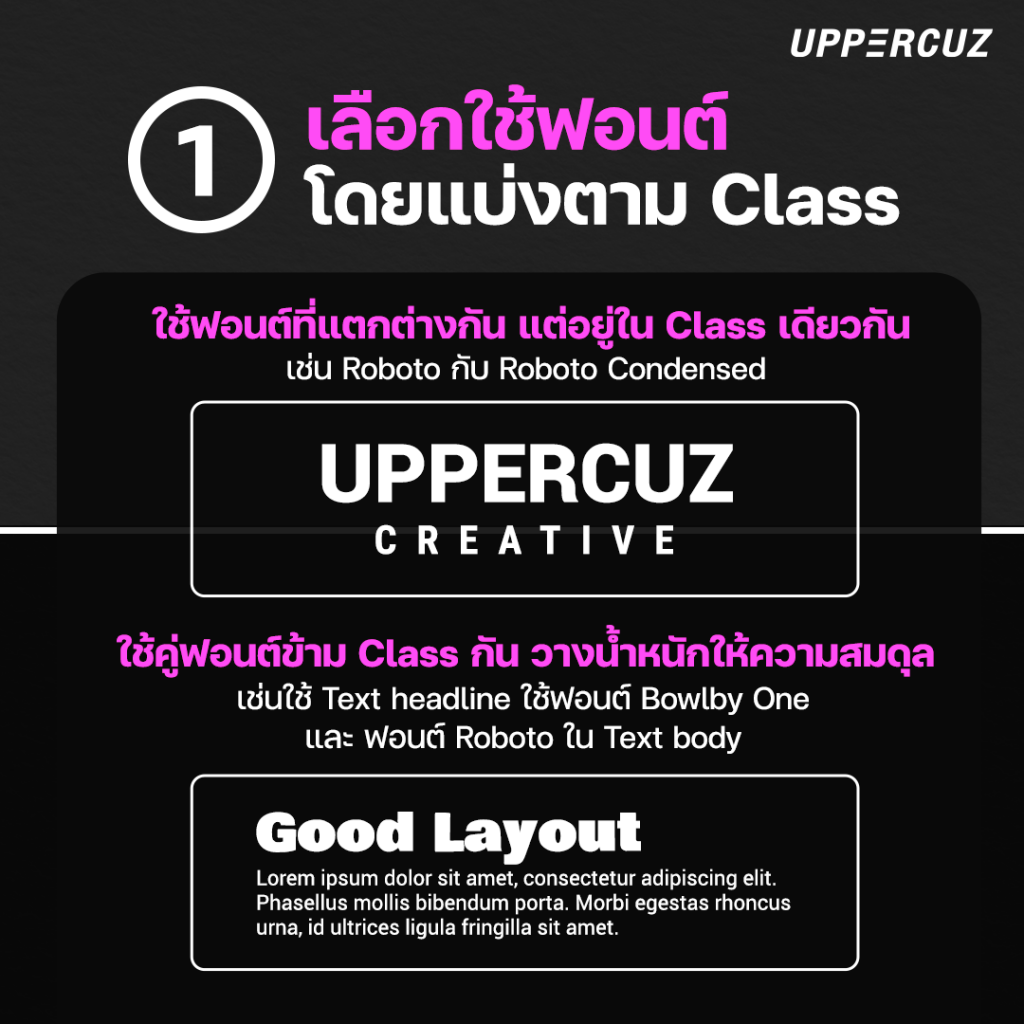
1. การเลือกใช้ฟอนต์โดยแบ่งตาม Class

-
ใช้ฟอนต์ที่แตกต่างกัน แต่อยู่ใน Class เดียวกัน เมื่อคลิกเลือกฟอนต์ กดที่ Filter จะแสดงการแยกประเภท Font แบบ Class เมื่อกดเลือก Filter โปรแกรมก็จะแสดง Class ตัวอักษรที่เป็นที่ที่อยู่ใน Class เดียวกันทั้งหมดให้เลือกใช้ เช่นใช้ฟอนต์ Lucida กับ Lucida Sans หรือ Meta กับ Meta Sans
-
ใช้คู่ฟอนต์ข้าม Class กัน วางน้ำหนักให้ความสมดุล จะช่วยส่งเสริมความสวยงาม ซึ่งเหมาะกับการใช้งานในงานที่ต้องการความโดดเด่นของเนื้อหาได้ เช่นใช้ Text headline ใช้ฟอนต์ Bowlby One และ ฟอนต์ Roboto ใน Text body
2. อย่าใช้ฟอนต์หลากหลายเกินไป

ควรเลือกใช้ฟอนต์เพียงแค่ 2 – 3 แบบ โดยพิจารณาจากความเหมาะสมของส่วนประกอบที่เป็นข้อความของงาน เช่น พาดหัว (Headline) พาดหัวรอง (Sub headline) ข้อความ (Text body)
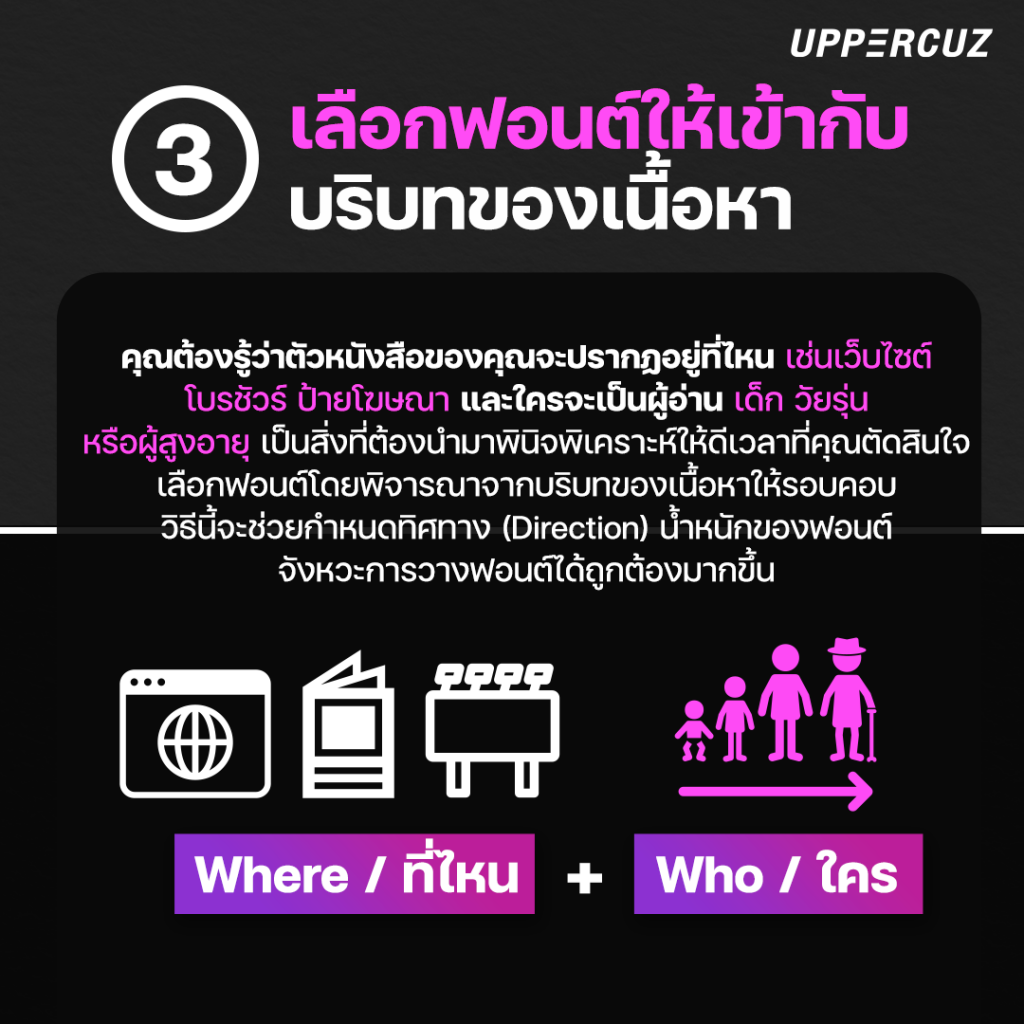
3. เลือกฟอนต์ให้เข้ากับบริบทของเนื้อหา

คุณต้องรู้ว่าตัวหนังสือของคุณจะปรากฏอยู่ที่ไหน เช่นเว็บไซต์ โบรชัวร์ ป้ายโฆษณา และใครจะเป็นผู้อ่าน เด็ก วัยรุ่น หรือผู้สูงอายุ เป็นสิ่งที่ต้องนำมาพินิจพิเคราะห์ให้ดีเวลาที่คุณตัดสินใจเลือกฟอนต์โดยพิจารณาจากบริบทของเนื้อหาให้รอบคอบ วิธีนี้จะช่วยกำหนดทิศทาง (Direction) น้ำหนักของฟอนต์ จังหวะการวางฟอนต์ได้ถูกต้องมากขึ้น
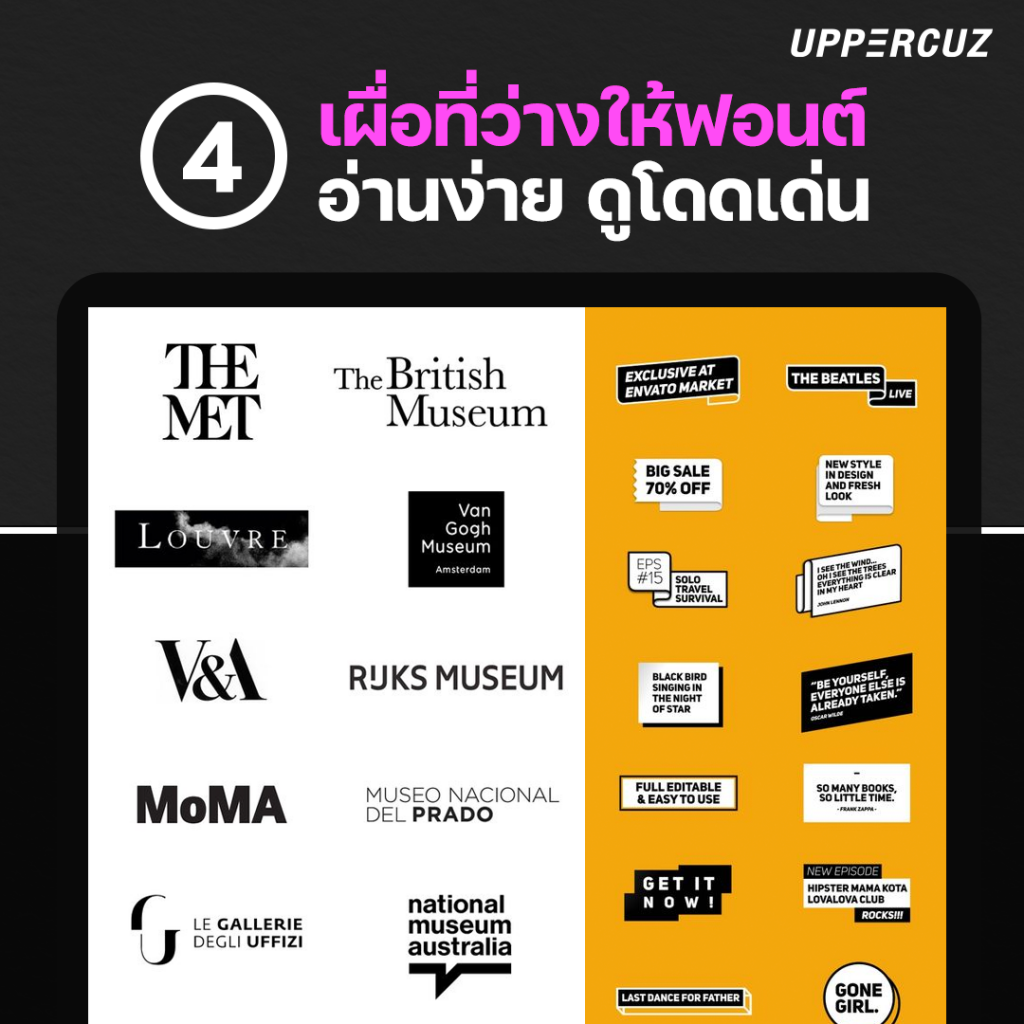
4. เผื่อที่ว่างให้ฟอนต์อ่านง่าย ดูโดดเด่น

อย่าวางฟอนต์ให้ติดกันเป็นพรืด การเว้นที่ว่างช่วยให้อ่านสบายตาขึ้น
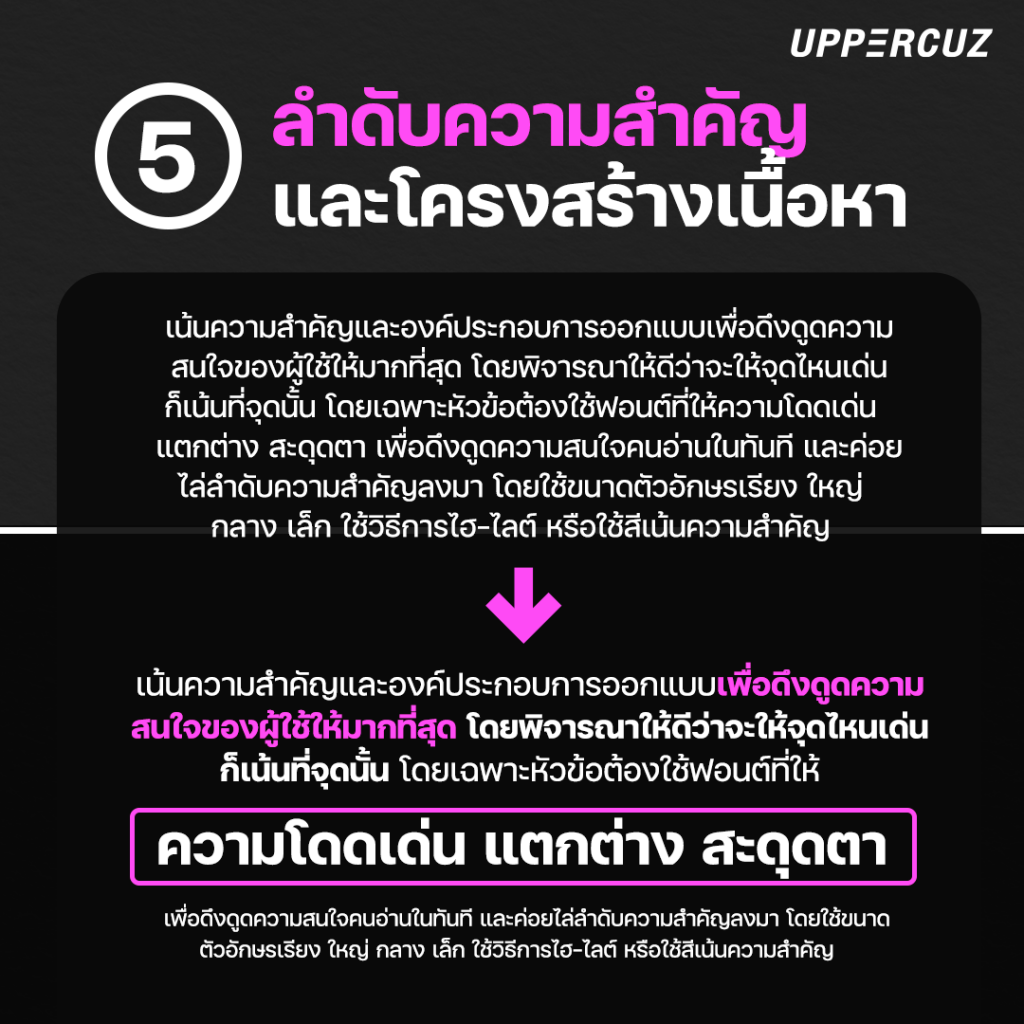
5. พิจารณาลำดับความสำคัญ และโครงสร้างของเนื้อหา

เน้นความสำคัญและองค์ประกอบการออกแบบเพื่อดึงดูดความสนใจของผู้ใช้ให้มากที่สุด โดยพิจารณาให้ดีว่าจะให้จุดไหนเด่นก็เน้นที่จุดนั้น โดยเฉพาะหัวข้อต้องใช้ฟอนต์ที่ให้ความโดดเด่น แตกต่าง สะดุดตา เพื่อดึงดูดความสนใจคนอ่านในทันที และค่อยไล่ลำดับความสำคัญลงมา โดยใช้ขนาดตัวอักษรเรียง ใหญ่ กลาง เล็ก ใช้วิธีการไฮ-ไลต์ หรือใช้สีเน้นความสำคัญ
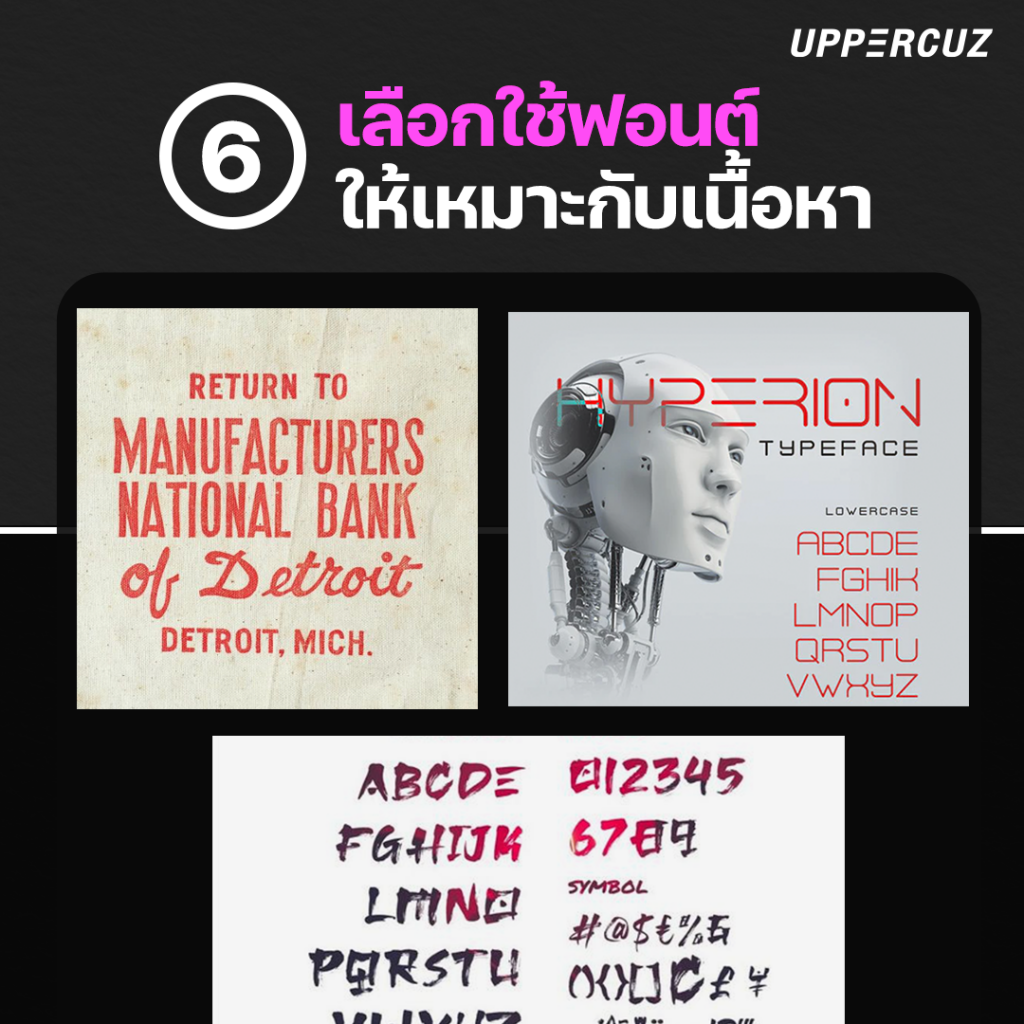
6. เลือกใช้ฟอนต์ให้เหมาะกับเนื้อหา

การเลือกใช้ฟอนต์กับเนื้องานต้องมีประศาสน์ใกล้เคียงหรือมีความเชื่อมโยงกันด้วย ยกตัวอย่างง่าย ๆ หากคุณกำลังออกแบบงานย้อนยุคไปช่วงปี 1920s แน่นอนว่าลักษณะฟอนต์ที่ใช้ในยุคนั้นมีเอกลักษณ์เฉพาะตัวเมื่ออ่านเจอก็รับรู้ได้ ความรู้เรื่องประวัติศาสตร์การออกแบบก็เป็นอีกหนึ่งเรื่องที่นักออกแบบควรศึกษาไว้เพื่อเป็นประโยชน์ในการทำงาน เพราะความรู้ที่กว้างขึ้นก็ช่วยเพิ่มขอบเขตการทำงานของเราให้มากขึ้นด้วย
7. ลองออกนอกกรอบด้วยเทคนิกใหม่ๆ บ้าง

หลังจากที่ทำงานไปสักระยะหนึ่งความชำนาญและความแม่นยำเริ่มมีมากขึ้น การออกนอกกรอบ หลุดจากแบบแผนเดิม ๆ ทดลองเทคนิคใหม่ ปรับนี่นิด เปลี่ยนนั่นหน่อยดูบ้าง คุณอาจจะเจอวิธีใหม่ที่ว้าวกว่า หรือได้ไอเดียแปลก ๆ ไปสร้างสรรค์ในงานคุณได้อีกเพียบ
เป็นเรื่องดีถ้ามีหลักเกณฑ์หรือคู่มือในการทำงานให้เป็นมาตรฐาน แต่อย่าไปยึดติดหลักการที่ตายตัวมากเกินไป 1+1 เท่ากับ 2 ก็จริง แต่ยังมีตัวเลขอื่นมา บวก ลบ แล้วได้ผลลัพธ์เท่ากัน รูปแบบเดิม ๆ จะทำให้งานคุณน่าเบื่อ ไม่มีอะไรแปลกใหม่ การออกนอกกรอบไปมองหาแหล่งข้อมูลอื่น หรือศึกษางานของคนอื่นแล้วพิจารณาดูข้อดี ข้อด้อย แล้วนำข้อดีจากงานของคนอื่นมาปรับใช้ หรือจะเริ่มต้นดูข้อเสียจากงานของตัวเองก่อนว่าควรปรับแก้ไขตรงไหนบ้าง แล้วนำข้อเสียนั้นมาปรับปรุง การทำแบบนี้จะช่วยพัฒนาวิธีคิด สร้างศักยภาพและทักษะในงานของคุณได้เป็นอย่างดี

